이 글을 읽기 위해서는 차등 중력과 기조력에 대한 이해가 있어야 한다.
이전의 기조력 내용을 한번 읽어보자.
1. 로슈 한계[Roche limit]
우주에 있는 천체들이 서로에게 기조력을 작용 할 때 만약 위성 자체의 중력보다 행성이 작용하는 기조력이 더 커지면 어떻게 될까?
이 때 위성은 기조력에 의해 양쪽으로 늘어나면서 산산히 부서지게 될 것이다.
위성이 기조력에 의해 부서지지 않고 행성에 접근할 수 있는 공전궤도 반지름을 로슈 한계라고 부른다.
2. 로슈 한계의 유도
1) 저번의 기조력 공식에서 로슈 한계를 이해해 보도록 하자. 먼저 표기할 기호를 아래와 같이 정의하겠다.
행성의 질량과 반지름 = M, R
위성의 반지름과 질량 = m, r
d = 두 천체 사이의 거리2) 기조력이 작용하는 힘의 크기는 다음과 같다.

3) 이때 행성에 접근하는 위성의 질량을 m이라고 한다면, 위성에 있는 단위질량의 물체에 작용하는 중력을 구하면 아래와 같이 쓸 수 있다.

4) 로슈 한계는 기조력>위성의 중력일 때를 구하면 되므로 두 식을 활용하면 다음과 같은 결과를 얻게 된다.

5) 이때 행성과 위성은 구로 생각할 수 있다. 행성과 위성의 부피를 구하면 아래와 같이 쓸수 있고, 이를 식에 대입하면 다음과 같은 결과를 얻는다.



3. 로슈 한계의 해석
이제 마지막에 구한 값을 해석해보자. 어떤 값이 나왔냐 보다 더 중요한 것은 값을 어떻게 해석해야 하냐는 것이다.
- 행성의 밀도와 반지름이 일정할 때, 로슈 한계는 위성의 밀도에 반비례 한다.
- 행성의 밀도와 위성의 밀도가 일정할 때, 로슈 한계는 행성의 반지름에 비례한다.
- 행성의 반지름과 위성의 밀도가 일정할 때, 로슈 한계는 행성의 밀도에 비례한다.여기서 중요한 것은 로슈한계가 위성의 반지름, 즉 위성의 크기와는 큰 관계가 없고 위성의 밀도에만 반비례 하며, 행성의 크기와 밀도, 즉 행성의 질량에 영향을 받는다는 것이다.
행성의 밀도와 크기가 클 수록넓은 로슈 한계를 가진다.
위성이 행성에 가까이 접근할 수 없고, 로슈 한계보다 더 가까이 접근할 경우 위성은 조석력에 의해 산산히 부서져 작은 덩어리로 쪼개지게 된다.
4. 토성 주위를 공전하는 위성의 로슈한계
위키 백과에서 로슈 한계를 찾아보면 태양계 여러 행성들의 로슈 한계를 찾아볼 수 있다.
오늘 우리는 위키 백과에 나타나 있는 행성의 물리량을 활용하여, 여러 행성 중 토성 주변의 로슈 한계를 추정해보고 토성의 위성들이 위치한 곳이 로슈 한계에 어긋나지 않는지 보려고 한다.
먼저 토성의 물리량을 살펴보면 아래와 같다.
토성의 반지름 60,267km
토성의 밀도 687.3kg/m^3
위의 공식에서 행성은 토성으로 정해졌으므로 토성 주위의 로슈 한계는 위성의 딱딱한 정도, 즉 밀도에만 의존하게 된다. 토성을 공전하는 위성의 밀도 추정값을 활용하여 로슈한계를 구할 수 있다.
행성 | 위성 | 공전궤도 반지름/로슈한계 | |
강체(고체) | 유체(기체, 액체) | ||
토성 | 판 | 142% | 70% |
아틀라스 | 156% | 78% | |
프로메테우스 | 162% | 80% | |
판도라 | 167% | 83% | |
에피메테우스 | 200% | 99% | |
야누스 | 195% | 97% | |

위 내용을 통해 토성의 위성들이 대략적으로 로슈 한계 바깥쪽에 존재하고 있다는 사실을 알 수 있다.
만약 위성의 밀도가 토성의 밀도보다 많이 크다면 위성은 로슈 한계에 도달하기도 전에 토성과 충돌할 것이다.
따라서 로슈 한계에 도달할 수 없다.
5. 결론
우리는 차등 중력을 통해 조석력에서부터 행성이 위성을 파괴하게 되는 범주인 로슈 한계 까지 살펴보았다.
행성 주위에서 존재하는 고리들은 대부분 로슈 한계 안에 있다.
토성의 몇개의 고리는 로슈 한계 밖에 있는 경우가 있는데, 이는 로슈 한계 안쪽을 통과할 때 파괴되었거나 원시 행성이 형성될 때 위성으로 합쳐지는 것에 실패한 것으로 보인다.
따라서 행성 주변에 존재하는 고리는 포획되거나 기존에 존재하던 위성이 로슈 한계 내부로 접근하면서 부서지면서 생성된 것이라고 생각해볼 수 있다.
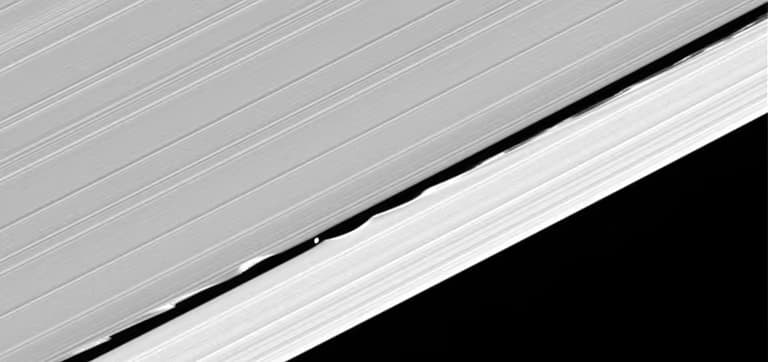
아래의 토성의 고리와 고리 틈 사이에 끼어있는 토성의 위성을 보면서, 행성과 위성의 끊임없는 줄다리기에 대해 물리적인 상상력을 키웠으면 하는 바램이다.


댓글을 불러오는 중...